Lieblingstutorials – Fake HDR Foto
Auf der ständigen Suche nach interessanten Tutorials und neuen Ressourcen bin ich heute auf deke.com gestoßen. Im ersten Moment war ich frustriert – warum muss ich mich registrieren, wenn ich etwas tiefer stöbern will als nur Titel und Kurzfassungen zu lesen. Das war mein erster Eindruck, doch ich hab mich – dem Himmel sei Dank – doch überwinden können und mich registriert.
Es hat sich gelohnt.
Weit bin ich zwar nicht gekommen, denn ich blieb bereits am ersten Objekt meines Interesses hängen: einem Tutorial (PS CS3), wie man aus einem Foto ein HDR Foto macht. Also ein Fake-HDR, wenn man es genau nimmt.
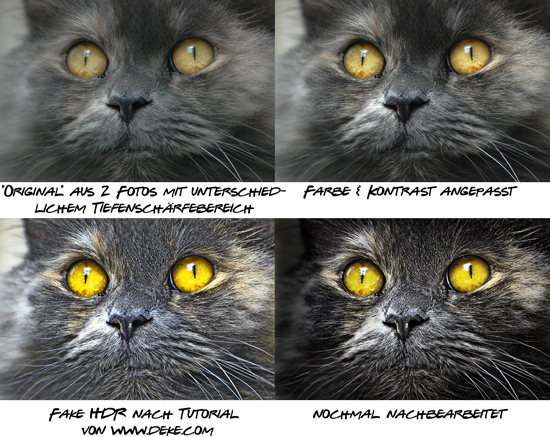
 Die Idee kam mir bei dem Bild allerdings nur per Zufall, denn in der Pfotographie „sprachen“ wir gerade über Katzenaugen-Fotos und im Zuge dessen bin ich über die beiden Ausgangsfotos von Lupine gestolpert: Ein Foto mit scharfen Augen und unscharfer Nase und bei dem anderen Foto lag der Schärfebereich auf der Nase und dafür waren die Augen unscharf.
Die Idee kam mir bei dem Bild allerdings nur per Zufall, denn in der Pfotographie „sprachen“ wir gerade über Katzenaugen-Fotos und im Zuge dessen bin ich über die beiden Ausgangsfotos von Lupine gestolpert: Ein Foto mit scharfen Augen und unscharfer Nase und bei dem anderen Foto lag der Schärfebereich auf der Nase und dafür waren die Augen unscharf.
So wie beide Fotos aus der Kamera kamen (GsD gleiche Serie), hab ich sie dann „zusammengefügt“, so dass Nase UND Augen scharf waren. Sprich, aus zwei mach eins.
Gleichzeitig unterhielten wir uns auch über HDR .. jedenfalls kam es letztendlich so, dass ich eben jenes Foto als „Fake HDR“-Foto gewählt hab.
Bestimmt nicht DAS Foto, was man für HDR verwendet, aber auf jeden Fall hat es auch hier einen interessanten Effekt und dem doch etwas „lauen“ Ausgangsbild noch einen gewissen Kick verliehen.
Zum Tutorial in Kurzfassung:
Der Arbeitsgang des Fake-HDR-Tutorials:
Schritt 1: Bild öffnen. Von RGB zu LAB konvertieren. > Choose Image > Mode > Lab Color
Schritt 2: Rechtsklick auf die Ebene und > Convert to Smart Object
Schritt 3: Image > Adjustments > Shadow/Highlight übrigens im LAB-Modus das einzig Mögliche unter Adjustments, weil man hier lediglich die Luminance Information des Bildes modifizieren kann.
Amount Shadows: 90%
Amount Highlights: 30%
Schritt 4: > Show more Options:
Shadows Tonal Width: 30%
Shadows Radius: 30 px
Highlights Tonal Width: 40%
Hightlights Radius: 90px
Adjustments:
Color Correction: 0
Midtone Contrast: +/- 35
Damit wär die Arbeit am Smart Object abgeschlossen. Das Schöne daran ist, dass man auch im Nachhinein später auch hier noch problemlos Anpassungen machen kann.
> OK
Schritt 5: > Create new fill or adjustment Layer > Curves
Lightness Channel – 3 Punkte setzen auf der Kurve mit folgenden Werten:
Input und Output = 31
Input: 11, Output: 6 (Shadows vertiefen)
Input: 75, Output: 92 (Highlights verstärken)
Schritt 6: Auch im a und b Channel wird die Kurve modifiziert.
In beiden Kanälen zur Erhöhung der Sättigung folgende Werte symmetrisch eintragen:
Input: -128, Output -67
Input: 127, Output: 67
Wenn man eine Farbe im Bild verstärken kann, sollte man mit den a und/oder b-Kanälen noch mal rumprobieren. In dem Tutorial von www.deke.com fügt der Autor ein wenig Gelb hinzu, in dem er einen weiteren Punkt auf die Kurve im b-Kanal setzt mit den Werten Input: -13, Output: -3.
> OK
Schritt 7: Sollte das Ergebnis im Curves Layer zu stark sein, kann man jetzt über die Layers Palette die Deckkraft des Layers (Opacity) senken (oder noch mal den Layer selbst bearbeiten).
Schritt 8: Schärfen des Bildes
Den Smart Object Layer anklicken, dann > Filters > Other > High Pass
Wert ~3,0px > OK
Blend Mode: Linear Light
Fertig.
Die einzelnen Layer und das Smart Object lassen sich immer noch nachträglich modifizieren, sollte man mit dem Effekt noch nicht ganz zufrieden sein.